CSS transities
CSS-overgangen bieden een manier om de animatie-snelheid te controleren bij het wijzigen van CSS-eigenschappen. Het wijzigen van eigenschappen grijpt niet onmiddellijk plaats maar over een welbepaalde tijdsperiode. Bijvoorbeeld, als de kleur van een element van wit naar zwart verandert, gebeurtl de verandering onmiddellijk. Met CSS transities treden veranderingen op in bepaalde tijdsintervallen volgens een bepaalde versnellingscurve.
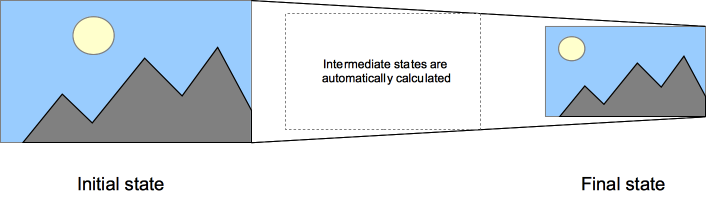
Animaties met betrekking tot de overgang tussen twee toestanden worden impliciete overgangen genoemd omdat de toestanden tussen het begin en het einde impliciet gedefinieerd worden door de browser.

bron: MDN Using CSS transitions
Toestanden (states)
Een overgang veronderstelt een beginpunt (de oorspronkelijke staat) en een eindpunt (de actieve toestand).
We kunnen bijvoorbeeld een element dat absoluut gepositioneerd is op 0px en blauw is laten eindigen bij 100px en rood worden. Een CSS3 overgang kan probleemloos van de begin- naar de eindtoestand overgaan zonder dat je afzonderlijke frames tussenin moet definiëren.
Triggers
De overgang moet worden geactiveerd of in gang gezet. Dit kan alleen met behulp van een pseudo-selector zoals :hover of :focus. Je kan animatie ook in gang zetten door een of meer van de stijleigenschappen van het element in JavaScript te wijzigen.
Oorspronkelijke toestand
Maak een map met de naam animation in je website. Maak een html bestand met de naam origin.html en plaatst daarin de volgende code:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="application-name" content="Multimedia">
<meta name="description" content="Werken met transformaties">
<meta name="keywords" content="education, tuts,
transformatin, CSS3, HTML5 ">
<meta name="author" content="Jef Inghelbrecht">
<title>Multimedia Transformaties</title>
</head>
<body>
<div id="container>"
<p>Hello World!</p>
</div>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#container {
width: 400px;
height: 200px;
background-color: #0094ff;
text-align: center;
margin: 150px 0 0 0;
border-radius: 5px 0 0 0;
}
#container p {
font-size: 1.2em;
font-weight: bold;
}
Er gebeurt niet veel. We hebben alleen de eigenschap transition voor #container gedefineerd. Als er een transformatie op het element wordt uitgevoerd zal de gedefinieerde transitie uitgevoerd worden.
Je kan de transformatie bepalen voor de hover toestand of voor de oorpsronkelijke toestand. We beginnen met een scale transormatie voor de oorspronkelijke toestand:
#container {
border: 2px solid #000;
width: 400px;
height: 200px;
background-color: #0094ff;
text-align: center;
margin: 150px 0 0 0;
border-radius: 5px 0 0 0;
transform: scale(1.5);
transition: all 2s ease;
}
De scale transformatie wordt onmiddellijk uitgevoerd tijdens het laden van de pagina in de browser.
We kunnen de transformatie ook plaatsen bij de hover toestand. Dan wordt transformatie pas uitgevoerd wanneer de cursor boven het element zweeft.
#container:hover {
transition: all 10s ease;
transform: scale(1);
}
De stenonotatie van transition kan vier parameters parameters:
Bronnen
Kirupa, The CSS Transitions Cheatsheet, 22 August 2015